How to set up a generous interface prototype in less than a day
The Swedish National Heritage Board introduce their prototype generous interface - it’s open source so if you like it, you can use it.

Last month, EuropeanaTech published a new edition of EuropeanaTech Insight on Generous Interfaces, The term, coined by Mitchell Whitelaw refers to interfaces that, ‘offer rich, browsable views; provide evocative samples of primary content; and support an understanding of context and relationships’. As members of the EuropeanaTech community, we at the Swedish National Heritage Board have contributed an article to that issue about an evaluation of generous interfaces that we’ve recently concluded. As part of the evaluation, we developed a prototype generous interface application of our own. Its source code is open and in terms of content selection, it acts as a client of the Europeana API.
Publishing our prototype as open source, with no logo, and basing it on content drawn from Europeana Collections has two purposes:
-
Make it simple (also: quick and cheap) to quickly set up a generous interface prototype, populate it with a selection of content, and start testing it with users.
-
Make it interesting to many cultural heritage institutions with as much content from Europeana Collections as possible.
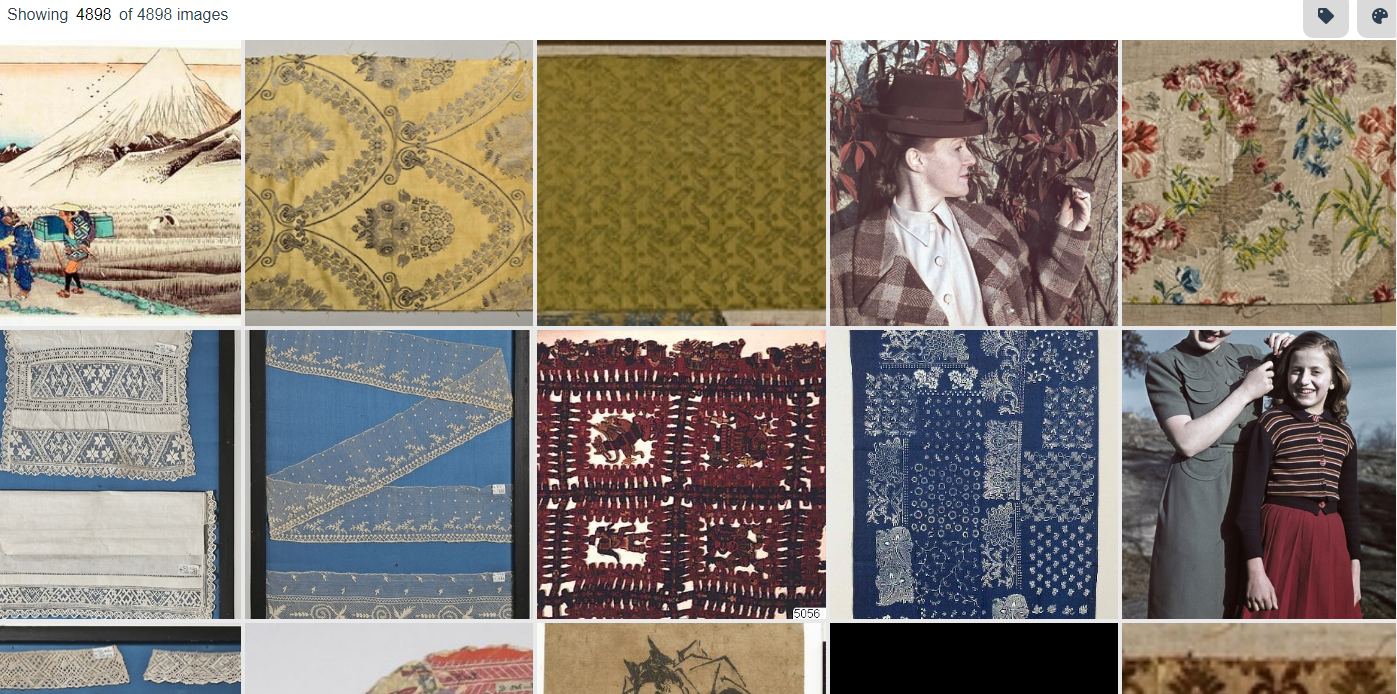
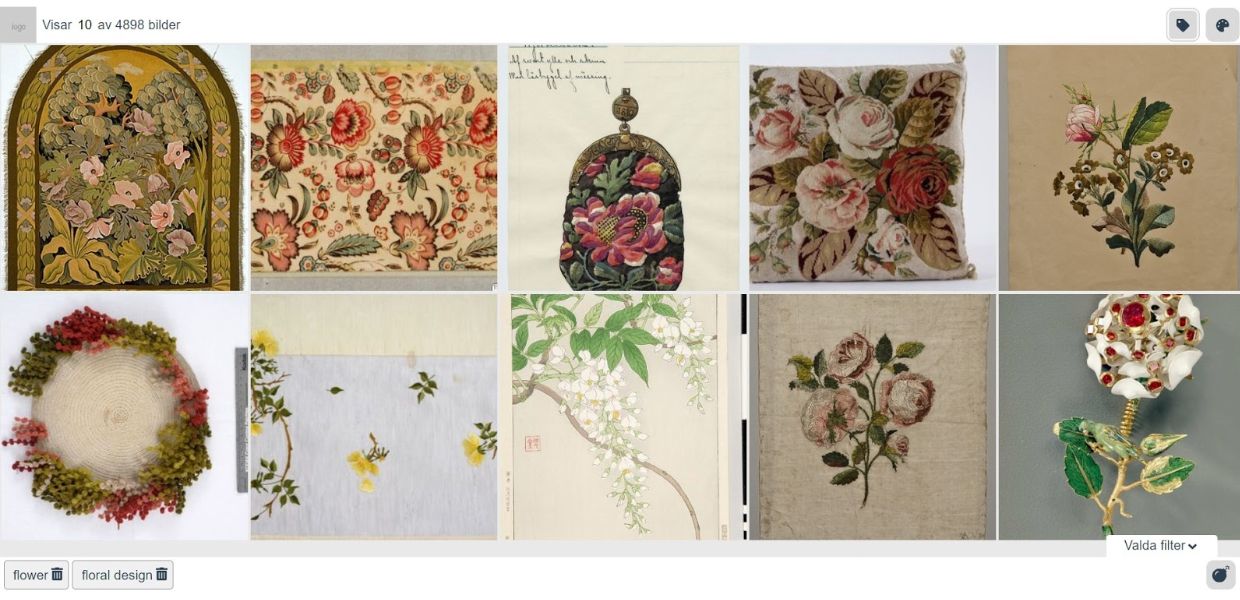
The Swedish National Heritage Board's prototype generous interface
Choosing your content
The generous interface application is designed to work best with colourful images from a selection of a few thousand items. Users are able to browse and filter the selected images based on colours and tags extracted using Google Vision. The interaction is, by design, intended to support exploratory discovery where finding inspiration and facilitating a sense of serendipity is more important than efficient ‘known item or entity search’.
This means that you should take care in your selection of Europeana images to include. Ideally, they should be colourful, somehow thematically related, and it must be possible to express the selection with a Europeana API query.
If you want to start with a suggestion from the team behind the prototype application, why not choose a selection of Art Nouveau images? Or start even simpler with a sub-selection of Art Nouveau posters and then increase the amount of content.
Instructions and support
If you’re a software or web developer you should be able to follow the instructions laid out in the GitHub repo and set up your own instance of the application. Familiarity with the Europeana and Google Vision APIs will make things quicker, but if you’re new to them, creating an instance of this application is also a good way to get started with them.
If you run into trouble setting up an instance following the instructions, you’re very welcome to create an issue in our Github.