Using the Europeana API - a beginners guide with jQuery

Here we explore a very simple example of making a Europeana API call and displaying results on a web page. It's aimed at beginners both to coding and to the Europeana API, but demonstrates the basic pricipals that can then be applied to other coding languages. jQuery is the most widely used cross-platform JavaScript library, used to simplify client-side scripting. It's also handy to use for an example like this and at the end there's a link where you can see the results, get the code, and experiment further.
Firstly we have to set up an html page, include the jQuery library, and create a div where we will add our content. In its most basic form this could be:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Europeana Test Page</title>
</head>
<body>
<div id="content"></div>
<script src="//code.jquery.com/jquery-latest.min.js"> </script>
</body>
</html>
We're going to use the latest open dataset from the Austrian National Library - Vintage Photographs of Vienna - as an example. If you follow the link from that dataset page to our API console you can see how to form an API call for that dataset.
https://www.europeana.eu/api/v2/search.json?wskey=xxxxxxxx&query=europeana_collectionName%3A9200434*&start=1&rows=24&profile=rich
You'll obviously need to use your own API key instead of xxxxxxxx and if you don't have one then sign up for an API key now. You'll notice that we are requesting the rich profile, which means we'll get some extra things in our response, such as text descriptions and direct links to the high resolution images which are available for this particular dataset.
So we start our script with some code to make the API call, and create a function where we can then do something with it.
var apiCall = 'https://www.europeana.eu/api/v2/search.json?wskey=api2demo&query=europeana_collectionName%3A9200434*&start=1&rows=24&profile=rich';
$.getJSON(apiCall, function (json) {
// here we will do something with the response
});
The response will now be available in an object called json with the same hierachical structure as shown in the API console. Or if you paste the api call into a browser you can view the hierarchy using an extension such as JSON Viewer (for the Chrome browser, but others are available).

So we have our json and we know what it contains and we can start to extract the parts we want, for example the total number of records, and add them to our page.
var totalcount = json.totalResults;
var counthtml = '<h2>Total results: ' + totalcount + '</h2>';
$('#content').append(counthtml);
Want to see where we've got to? See this code working on jsFiddle
To get our actual items we need to create a loop that goes through them one by one. Because they're all stored in the json object, that's pretty simple.
$.each(json.items, function (i, item) {
// we can now access object metadata in the object 'item'
});
What this will do is go through each item one by one (for this query that's 21 items) and let us extract elements from the metadata for each. So lets find the title, the link to Europeana, and the thumbnail image and create some html to display each thumbnail (with the title as the image alt tag), linked to the Europeana page. Again, referring to the API console for this API call can be useful to get the syntax for the element names - in this example we'll be using title, guid and edmPreview. When we've done all this, we mustn't forget to add the html to the page of course.
var title = item.title;
var link = item.guid;
var thumbnail = item.edmPreview;var objecthtml = '';
objecthtml += '<a href="'+link+'" title="'+title+'"><img src="'+thumbnail+'" alt="'+title+'"></a>';$('#content').append(objecthtml);
Because we will place this in the each loop it will execute for all 21 items.
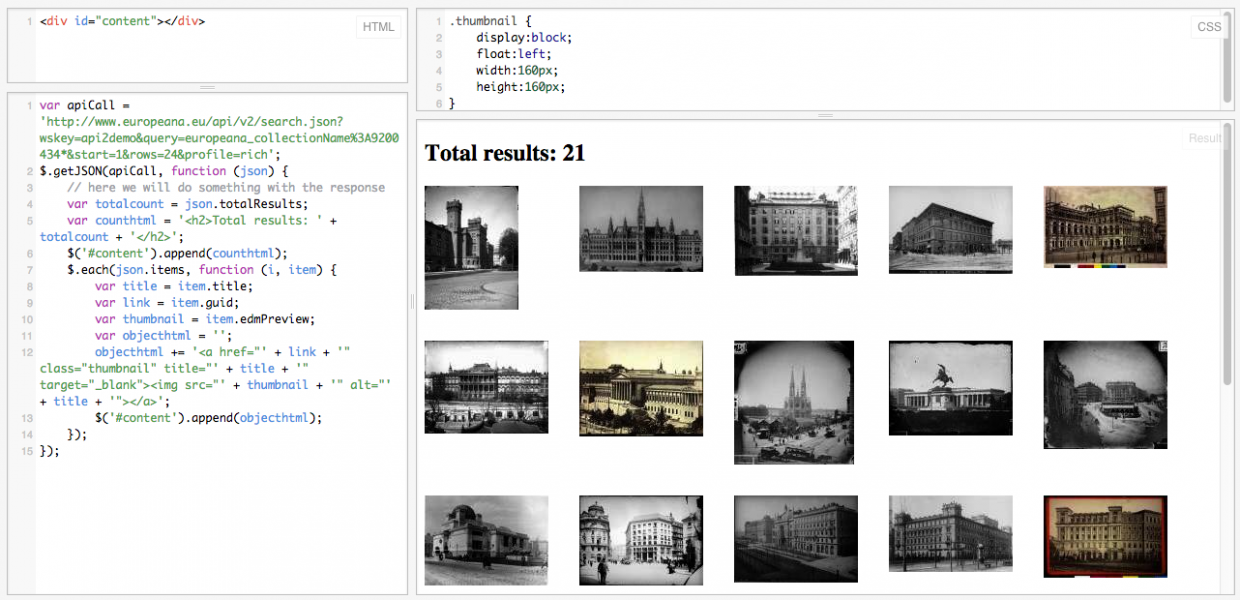
And that is pretty much it. Of course this will just give a very simple display and you'll want to style it, but you can see the final code on jsFiddle and play with it as you wish!
Naturally if you have any questions then do get in touch.
