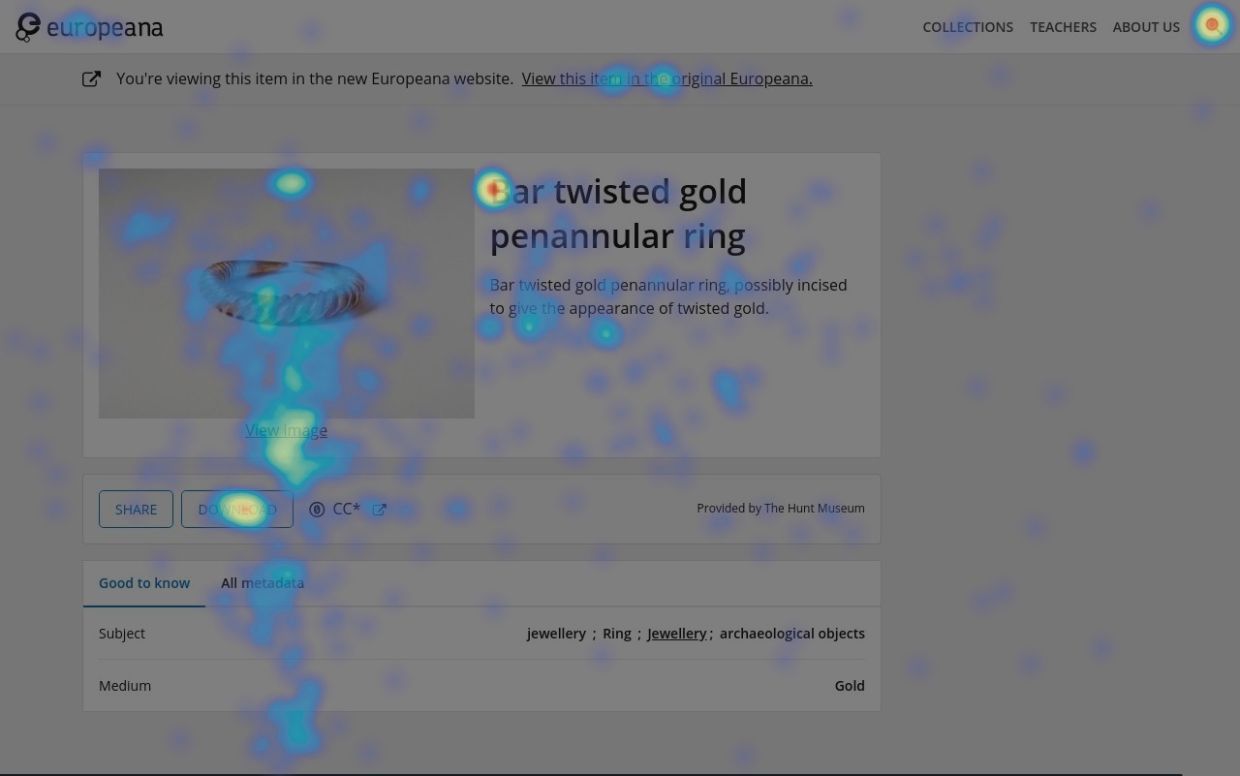
By getting data from real users we can pinpoint areas that we should improve. We analyse information from a variety of sources and make decisions based on hard data rather than assumptions and second-guessing. For example, we track clicks on our pages to understand the areas that have more engagement, and if those match the elements we want to give prominence. If that’s not happening then we’ll iterate the design and retest it. Internal stakeholder feedback is also factored in, adding to the wide variety of input we are able to draw information from, and translating into more inclusive and representative decisions.
Designing a product is an organic process that has a clear start but never ends, with additional requirements, improvements and fixes. There's always a chance to tinker and improve or add something to the original design. Iteration is the natural process of improving and building upon a robust and flexible design, adjusting it to an ever-changing world with new requirements, needs and styles.
Get involved
We are always looking for people who are willing to participate in testing the new features of the Europeana website. If you would like to be contacted when we organise the next round of testing, please email Dasha Moskalenko at dasha.moskalenko@europeana.eu.